Творческое объединение «Парсуна» представляет единую модульно-информационную систему "Виртуальный заповедник".
Виртуальный заповедник «Парсуна» - информационная модульная система для заповедников и национальных парков, позволяющая в настраиваемом режиме через web-интерфейс и мобильное приложение выкладывать в широкий доступ актуальную информацию во всех медиа форматах (текст, фото, аудио, видео) о ландшафтах, биоразнообразии, достопримечательностях , истории и маршрутах заповедной территории - то есть создавать информационное поле, которое является виртуальным прообразом заповедника. Система может быть использована как справочный презентационный материал, гид-навигатор по территории, моделировать виртуальное посещение заповедной территории. В этих целях может быть задействован информационный объём любого размера и содержания, а его структура может быть дополнена и изменена. Количество информационных ячеек и уровней иерархии групп каталога не ограничены.
Виртуальный заповедник «Парсуна» - информационная модульная система для заповедников и национальных парков, позволяющая в настраиваемом режиме через web-интерфейс и мобильное приложение выкладывать в широкий доступ актуальную информацию во всех медиа форматах (текст, фото, аудио, видео) о ландшафтах, биоразнообразии, достопримечательностях , истории и маршрутах заповедной территории - то есть создавать информационное поле, которое является виртуальным прообразом заповедника. Система может быть использована как справочный презентационный материал, гид-навигатор по территории, моделировать виртуальное посещение заповедной территории. В этих целях может быть задействован информационный объём любого размера и содержания, а его структура может быть дополнена и изменена. Количество информационных ячеек и уровней иерархии групп каталога не ограничены.
Прототип
Прототип – эскиз, которым мы показываем разделы/элементы проекта с описанием их функций. Следующий шаг – правка и детализация материала, а затем –дизайн. Ниже примерный функционал будущего продукта поэкранно.
Целевая аудитория: специалисты/интересующиеся. Большой разброс в демографии: ЦА начинается с учеников начальных классов и старше.
Вывод: нужно учесть детские паттерны взаимодействия (ориентирование в информации по визуальным материалам, быстрая потеря интереса в статичном, однообразном материале), так и восприятие взрослых пользователей, разбирающихся в материале (удобный поиск, структура подачи информации, понимание неадаптированного разнородного материала, зуммирование интереса к материалам виртуального заповедника).
Вывод: нужно учесть детские паттерны взаимодействия (ориентирование в информации по визуальным материалам, быстрая потеря интереса в статичном, однообразном материале), так и восприятие взрослых пользователей, разбирающихся в материале (удобный поиск, структура подачи информации, понимание неадаптированного разнородного материала, зуммирование интереса к материалам виртуального заповедника).
В приложении должны присутствовать следующие фичи:
Для детей:
— обилие фото, графики, цветовых маркеров и фильтров, помогающих быстро запомнить условные обозначения;
— наглядный поиск с фотографиями, который поможет найти и спровоцировать интерес к любимому животному или растению;
— элементы журнальной вёрстки, чтобы аудиотрию не отпугивало сплошное полотно однородного текста.
— обилие фото, графики, цветовых маркеров и фильтров, помогающих быстро запомнить условные обозначения;
— наглядный поиск с фотографиями, который поможет найти и спровоцировать интерес к любимому животному или растению;
— элементы журнальной вёрстки, чтобы аудиотрию не отпугивало сплошное полотно однородного текста.
Для взрослых, глубоко изучающих предмет:
— максимально простой, интуитивно понятный поиск по справочнику;
— глубокая проработка структуры информации справочника, панорам;
— продумывание условного «конструктора», чтобы благодаря стилям текста можно было быстро выделить необходимое, но при этом справочник выглядел цельно.
— максимально простой, интуитивно понятный поиск по справочнику;
— глубокая проработка структуры информации справочника, панорам;
— продумывание условного «конструктора», чтобы благодаря стилям текста можно было быстро выделить необходимое, но при этом справочник выглядел цельно.
Также необходимо продумать специальные экраны (нужна ли обратная связь и т.д.)
1. Главная страница
Все существующие виртуальные экскурсии будут собраны на отдельной странице.
– Страницы экскурсий представляют собой уже готовое запрограммированное решение, благодаря этому публикация страниц происходит гораздо быстрее, чем при разработке с нуля;
– экскурсии строятся как по заданному сценарию (пользователь идет по экскурсии просто крутя колёсико мыши), так и в свободной форме (пользователь «гуляет», как в гугл-картах);
– дизайн раздела с экскурсиями можно изменить: есть две цветовые темы (тёмная и светлая), несколько вариантов компоновки блоков
– можно добавлять большое количество экскурсий, сайт не перегрузится.
– Страницы экскурсий представляют собой уже готовое запрограммированное решение, благодаря этому публикация страниц происходит гораздо быстрее, чем при разработке с нуля;
– экскурсии строятся как по заданному сценарию (пользователь идет по экскурсии просто крутя колёсико мыши), так и в свободной форме (пользователь «гуляет», как в гугл-картах);
– дизайн раздела с экскурсиями можно изменить: есть две цветовые темы (тёмная и светлая), несколько вариантов компоновки блоков
– можно добавлять большое количество экскурсий, сайт не перегрузится.

2. Раздел «Карта»
Несколько версий первого экрана, ниже приведены примерные пути пользователя.
Карта 2.1

Первый экран – карта с наложенными сверху типовыми ландшафтными зонами. Их можно скрыть и/или включить другие элементы (пути миграции птиц, маршруты экскурсий и т.д.). Пользователь нажимает на одну из зон, происходит переход. Может получиться так, что не все названия зон будут видны на маленьких экранах, в этом случае делаем как в гугл-картах: показываем название по увеличению



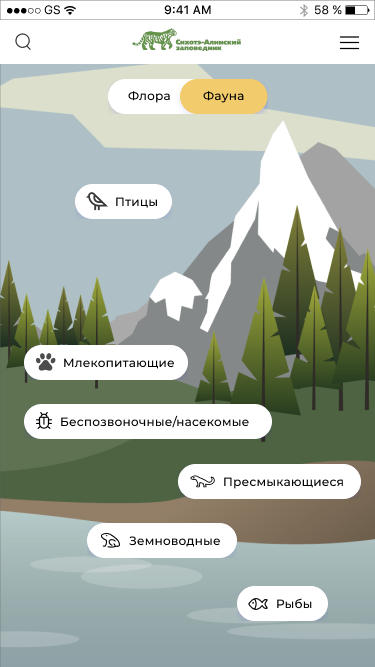
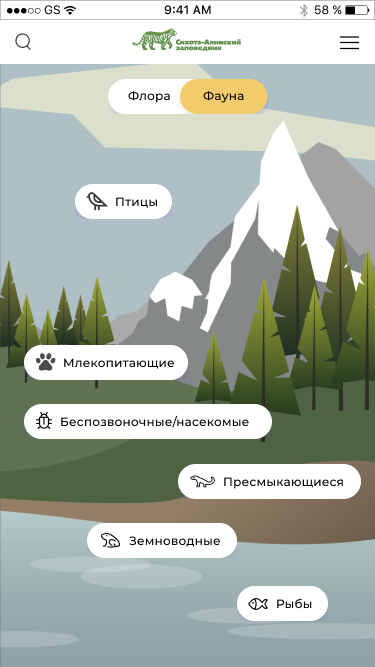
Второй экран – типовая ландшафтная зона в условном разрезе. Мы выбираем, что хотим увидеть – флору или фауну.
Третий экран – выбор класса фауны из условно расположенных на иллюстрации.
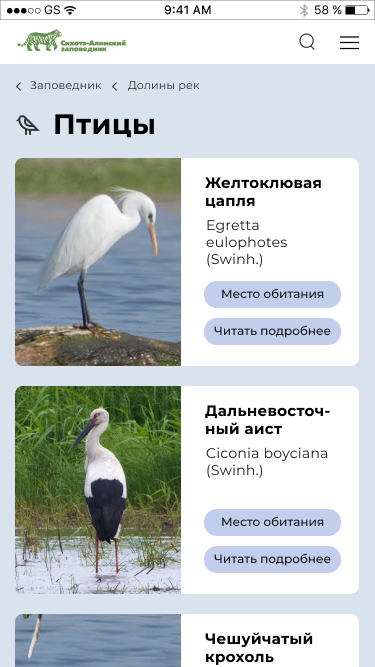
Четвертый экран – список видов, по нажатию на ссылку, переходим в статью из справочника.
Карта 2.2

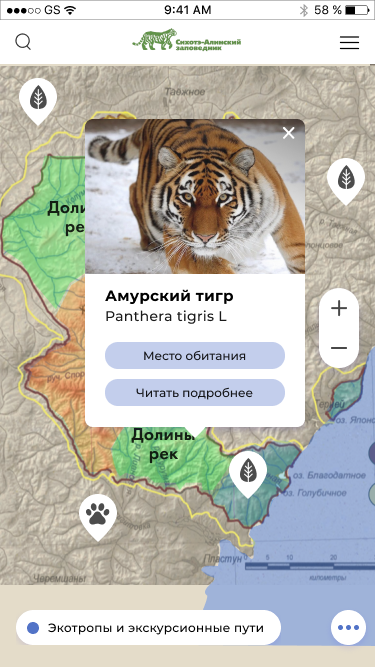
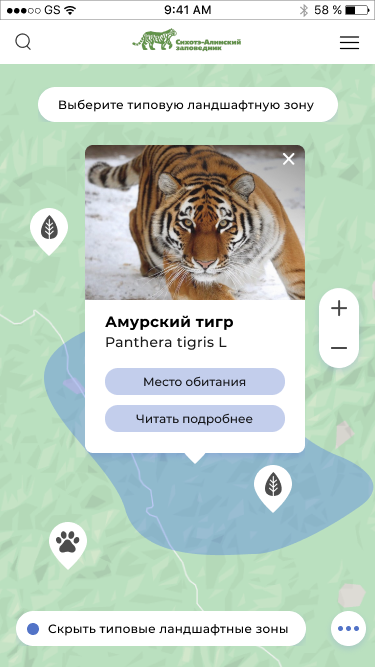
Первый экран – карта с некликабельными типовыми ландшафтными зонами. Взаимодействие с картами происходит через фильтры и кнопки показа маршрутов, а так же через пины с условными обозначениями царств. По нажатию на пин видим поп-ап с информацией и фото о виде.



Вид экрана с поп-апом. В версии для ПК можно сразу же выводить названия видов, прикрепленных к пину.
Далее происходит переход либо к панораме, связанной с этим видом, либо к статье об этом виде. Ниже будет приведен разбор этих страниц (разделы «Справочник», «Панорамы»).
Основные элементы интерфейса на примере последней версии карты
Первый экран – карта с типовыми ландшафтными зонами

1 — меню
2 — кнопки масштаба
3 — дополнительные элементы интерфейса, например, места проведения экскурсий
4 — фильтры
2 — кнопки масштаба
3 — дополнительные элементы интерфейса, например, места проведения экскурсий
4 — фильтры
Уникальные охраняемые виды растений и животных Сихотэ-Алинского заповедника списком.
В этот раздел можно добавить различные фильтры по согласованию.
В этот раздел можно добавить различные фильтры по согласованию.

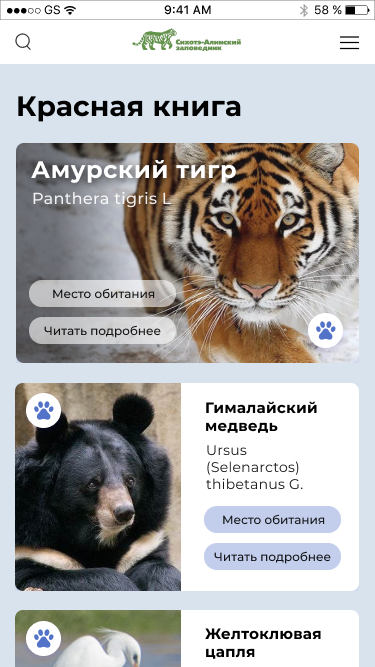
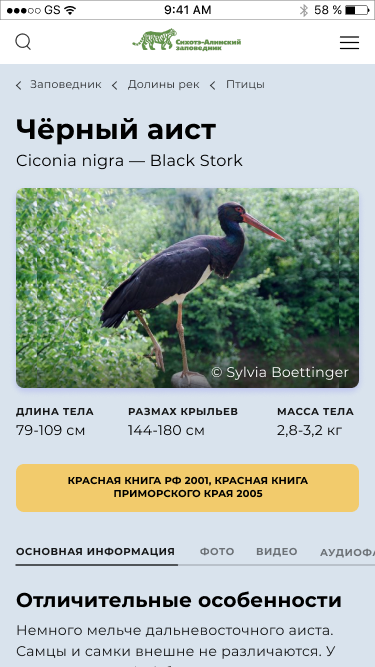
3. Раздел «Красная книга»
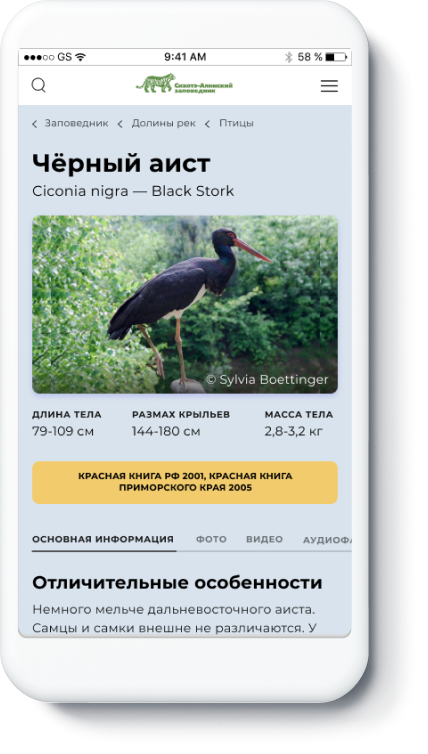
Для примера один экран со статьей. В справочник так же входит содержание, структура которого станет понятна при разработке. На этом макете учтены основные элементы из страницы-примера: ряд названий, основная информация, отличительные признаки, статус (есть ли в красной книге), лид, фото + авторство, мелкие детали (будут реализованы после утверждения дерева справочника).

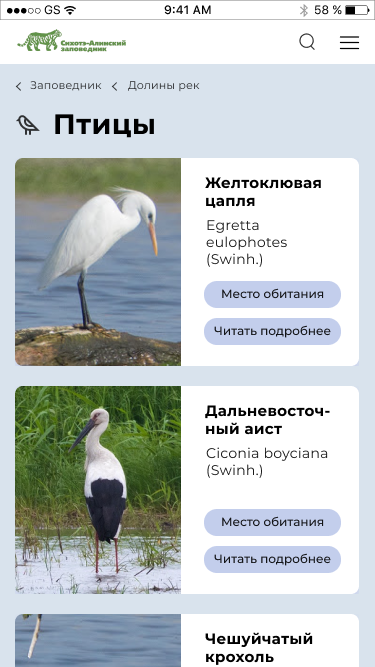
4. Раздел «Справочник»

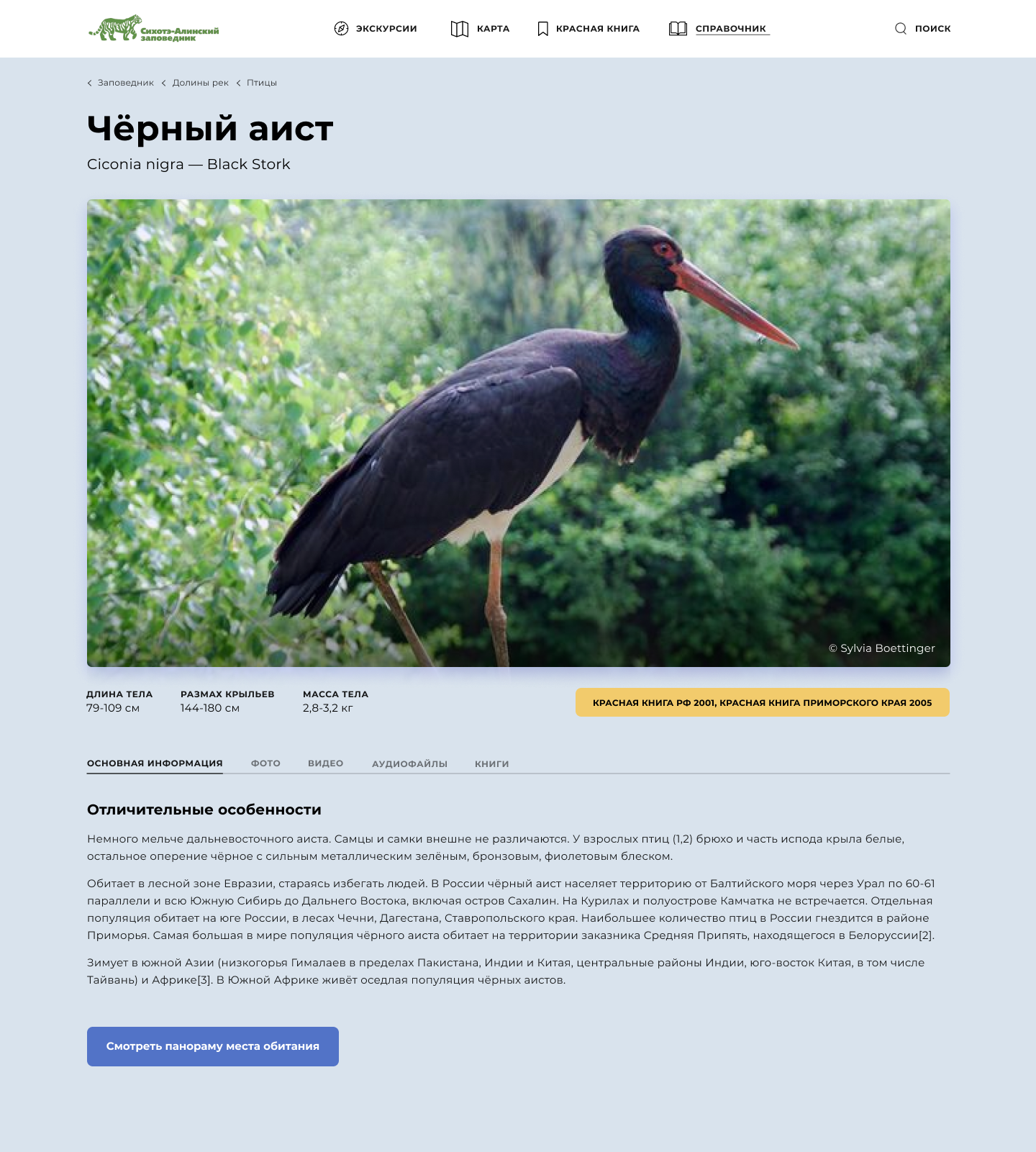
На этом макете мы стараемся показать материал компактно, разнородно, сделать его удобочитаемым
Пример реализации для компьютеров
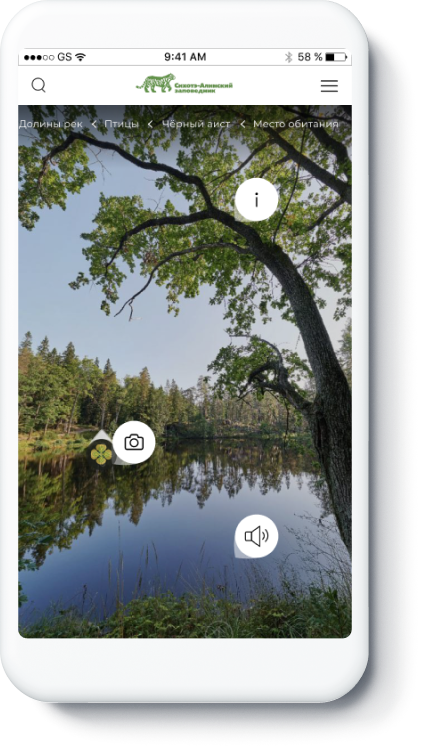
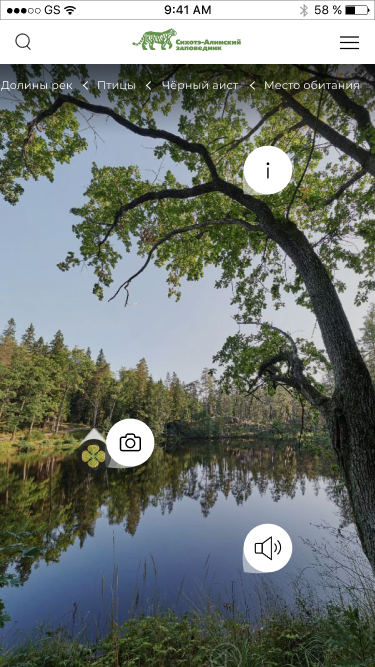
Содержит 3d тур из панорам с информационными окнами. Панорамы включают в себя любые типы медиафайлов: текстовые, фото, аудио и видеоматериалы, привязанные к произвольным точкам в панораме.
Это помогает сформировать зрителю цельную картину знаний о заповеднике, конкретных видах, того, что можно увидеть на экскурсиях по заповеднику и многое другое...
На иллюстрации пример панорамы.
Это помогает сформировать зрителю цельную картину знаний о заповеднике, конкретных видах, того, что можно увидеть на экскурсиях по заповеднику и многое другое...
На иллюстрации пример панорамы.

5. Раздел «Панорамы»
Экраны прототипа







Визуальная концепция
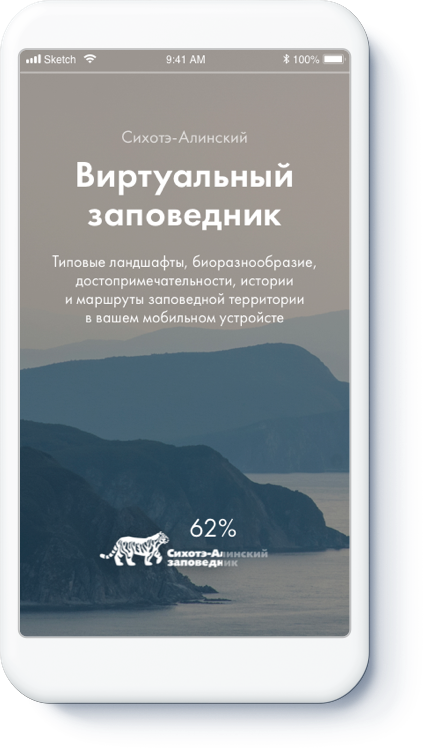
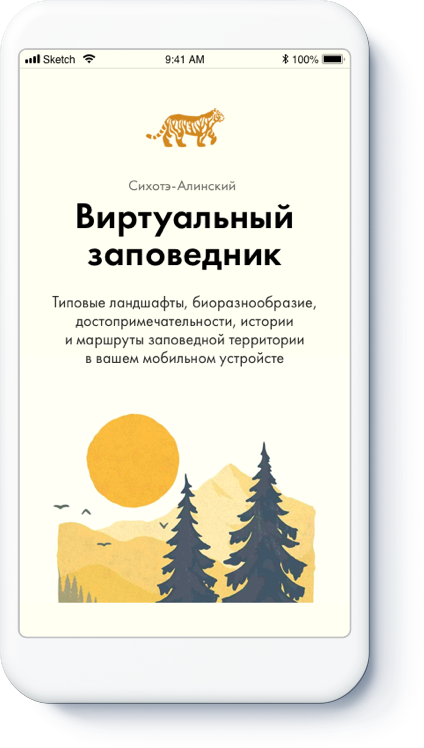
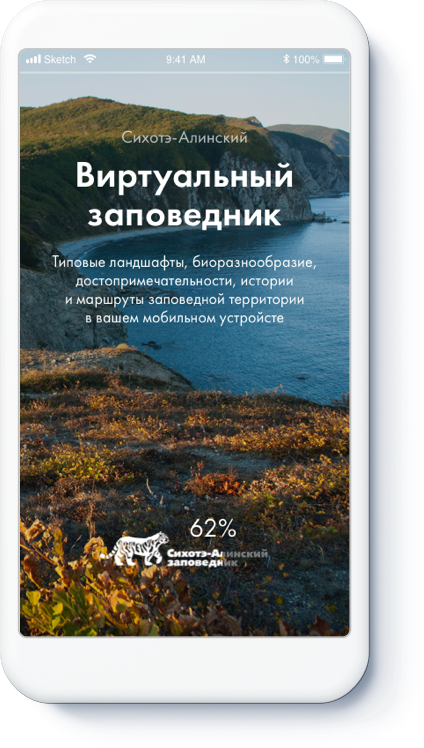
Набросок, помогающий найти стиль всей работы. На этом этапе мы смотрим, какие графические элементы выбрать, с какой интонацией обращаться к пользователю. Например, если мы хотим производить впечатление солидной организации, к которой обращаются «на вы», мы скорее предпочтём сдержанную палитру, чёткую геометрию в дизайне, шрифты, намекающие на «классику». Если мы хотим показать дружелюбность, выберем яркий стиль, не побоимся применить современные тренды дизайна и так далее. В предлагаемых концепциях мы решили попробовать несколько подходов: с иллюстрациями, с фото, в ярких цветах и сдержанных. Примеры визуальных концепций помогут нам начать диалог о том, каким должен стать проект по дизайну.
В концепции с фотографией сдержанные цвета, чтобы текст при любом фоне был читаем. Можно подобрать ряд фотографий с пейзажами, макроизображений объектов, животных, портретов посетителей и сотрудников и выводить их по очереди при каждом новом входе приложения. С такой концепцией упор в дизайне продукта делается на фотоматериалы. Большие подробные фотографии, минималистичный стиль.



В концепции с иллюстрацией в странице загрузки используются цвета, которые могут составить основу дизайна внутренних страниц.
В системе виртуального заповедника будет использована авторская административная панель Парсуна с возможностями:
— Активации/деактивации панорам;
— создания многогоуровневой иерархии групп;
— расстановки переходов;
— создания/редактирования тегов;
— редактирование геометок;
— редактирование стартового направления панорамы;
— прикрепление к панораме любого типа медиафайлов и инфометок;
— быстрое открытие панорамы в больших турах.
Видеообзор админки (2.5 мин)
— создания многогоуровневой иерархии групп;
— расстановки переходов;
— создания/редактирования тегов;
— редактирование геометок;
— редактирование стартового направления панорамы;
— прикрепление к панораме любого типа медиафайлов и инфометок;
— быстрое открытие панорамы в больших турах.
Видеообзор админки (2.5 мин)

Скриншот экрана заполнения
Особенности разработки виртуального заповедника с ТО «Парсуна»:
— Удобная панель управления категориями и объектами с привязкой к местности, с дополнительными метками, например «хищники», «млекопитающие» и т. п. В дальнейшем это позволит делать любые тематические подборки для посетителей, к каждому элементу можно будет загрузить медиа-материал (фото, видео, аудио, статьи и книги);
— API с помощью которого клиентское приложение (сайт/мобильное приложение/другое) сможет получать информацию из базы данных и выводить в удобном виде для конкретного случая;
— продукт будет адаптирован под современные реалии. Упор сделан на мобильные устройства, при этом он будет гармонично адаптироваться и на устройства с большими экранами – планшеты, компьютеры;
— приложения для iOS и Android будут транслировать страницы сайта в разделы мобильного приложения. Дополнительно можно будет посредством PUSH уведомлений сообщать пользователям информацию о разного рода мероприятиях.
— API с помощью которого клиентское приложение (сайт/мобильное приложение/другое) сможет получать информацию из базы данных и выводить в удобном виде для конкретного случая;
— продукт будет адаптирован под современные реалии. Упор сделан на мобильные устройства, при этом он будет гармонично адаптироваться и на устройства с большими экранами – планшеты, компьютеры;
— приложения для iOS и Android будут транслировать страницы сайта в разделы мобильного приложения. Дополнительно можно будет посредством PUSH уведомлений сообщать пользователям информацию о разного рода мероприятиях.
Оставить заявку
Мы готовы реализовать ваш проект, оставьте ваши контактные данные, и мы свяжемся с вами в ближайшее время, чтобы обсудить все детали.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности


